Please scroll down
Information Graphics
Intro Unit
The first three weeks of classes will lay the groundwork for what is to follow. We will learn to collect information from reliable sources, analyze data and begin to make spreadsheet calculations. We will begin to explore the potential for visuals to enlighten and enliven our information. We will conclude this short unit by focusing on how to use Adobe Illustrator, which will be our primary software for creating Information Graphics over the ensuing weeks.
| Session | Day | Date | Topic |
|---|---|---|---|
| 01 |
Mon. | Jan. 10 | Introduction |
| 02 |
Wed. | Jan. 12 | Foundations |
| 03 |
Wed. | Jan. 19 | Form and function |
| 04 |
Mon. | Jan. 24 | Illustrator boot camp |

Chart Unit
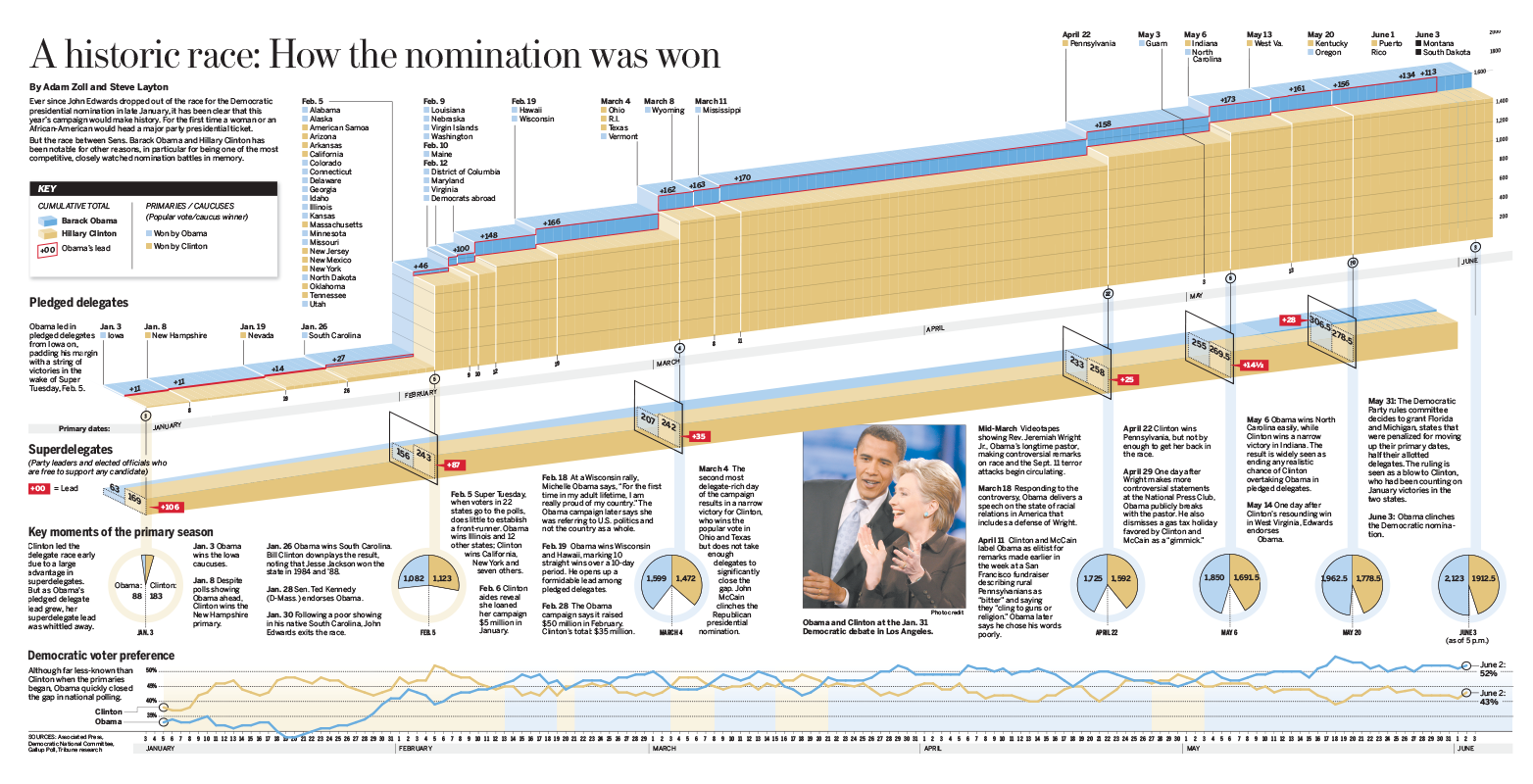
The visual representation of quantifiable data remains the crux of informational graphics, and represent the bread and butter of most modern graphics departments. We’ll take a close look at how various chart formats can be used to best effect, how these formats can be combined to convey complex data and how to design effective graphics based on creating a strong and appropriate visual focus.
| Session | Day | Date | Topic |
|---|---|---|---|
| 05 |
Wed. | Jan. 26 | Charts intro |
| 06 |
Mon. | Jan. 31 | Nuts + Bolts |
| 07 |
Wed. | Feb. 2 | Graphics style |
| 08 |
Mon. | Feb. 7 | Deadliner 1 |
| 09 |
Wed. | Feb. 9 | Writing for graphics |
| 10 |
Mon. | Feb. 14 | Line charts |
| 11 |
Wed. | Feb. 16 | Pie charts |
| 12 |
Mon. | Feb. 21 | Comparing data |
| 13 |
Wed. | Feb. 23 | Packages |
| 14 |
Mon. | Feb. 28 | Deadliner 2 |

Map Unit
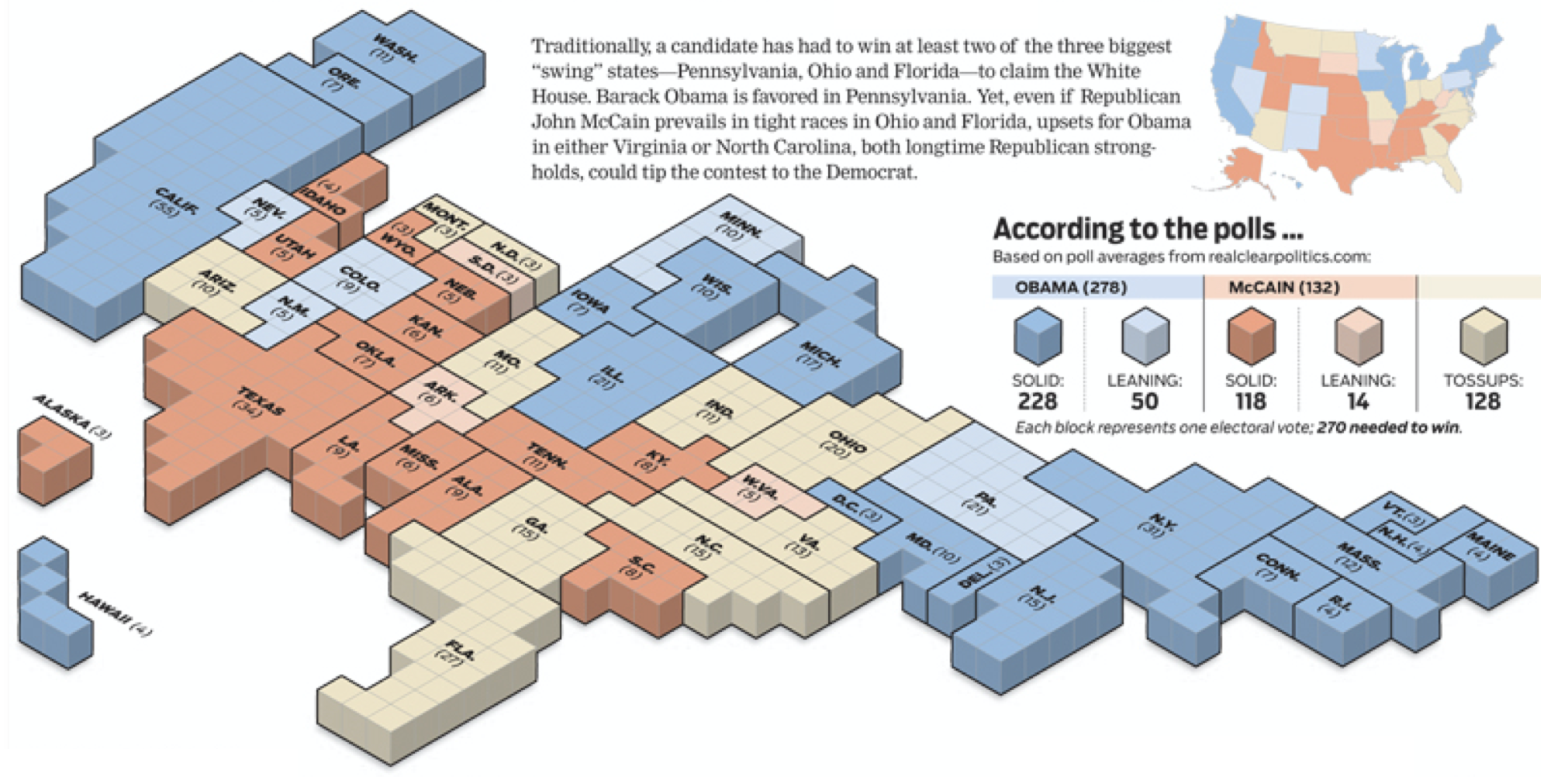
Our second area of study in this course concerns cartography — the graphical representation of where things are. There are a number of different kinds of maps, ranging from simple locators to complex data maps.
| Session | Day | Date | Topic |
|---|---|---|---|
| 15 |
Wed. | March 2 | Maps intro |
| 16 |
Mon. | March 7 | Map style |
| 17 |
Wed. | March 9 | Choropleths |
| 18 |
Mon. | March 21 | Proportional symbols |
| 19 |
Wed. | March 23 | Deadliner 3 |

Diagram Unit
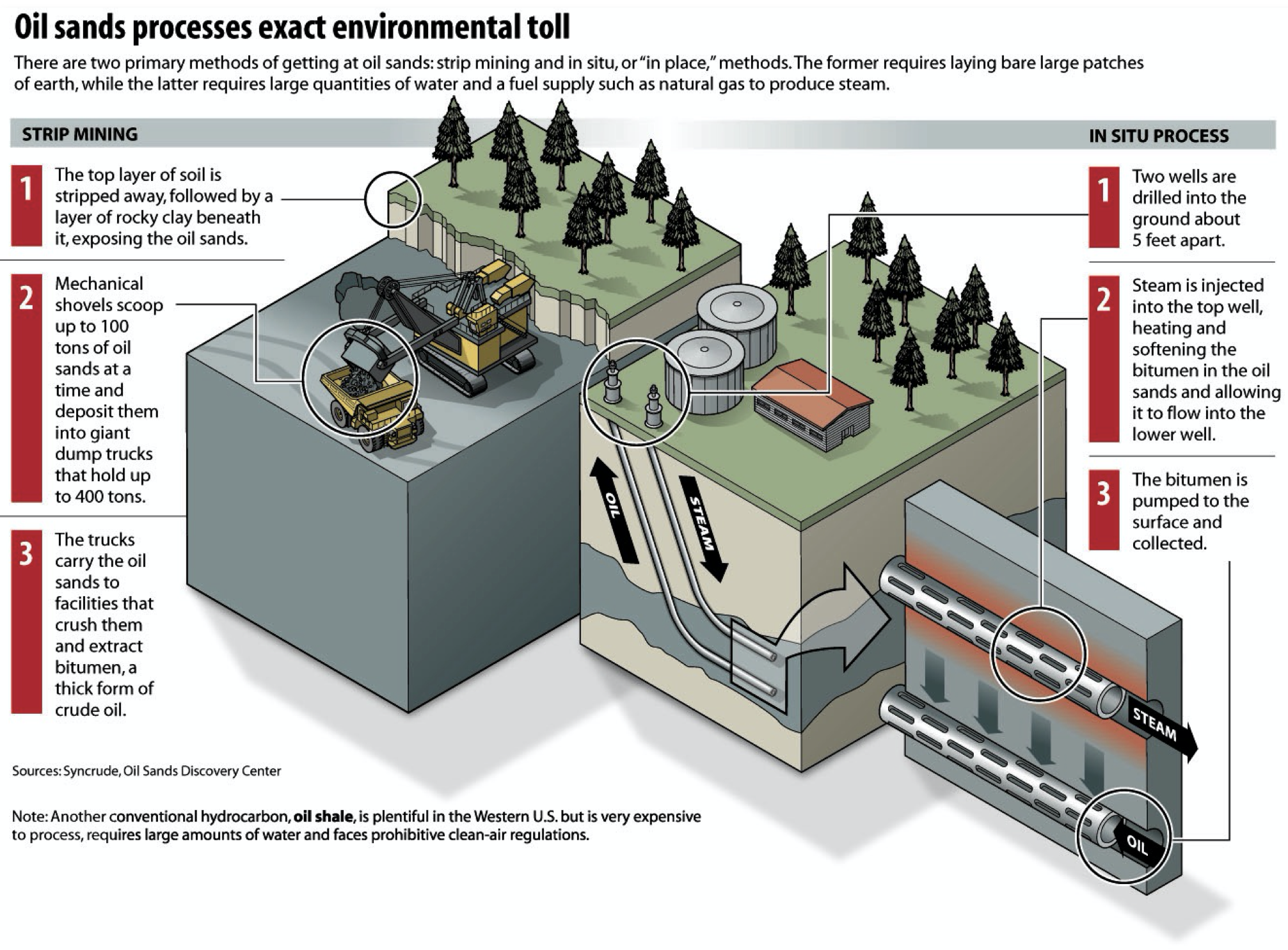
Much of the power of informational graphics lies in their ability to describe in great visual detail how something works or how an event occurred, taking readers to places they wouldn’t otherwise be able to go. Here, the ability to illustrate clearly and effectively becomes paramount.
| Session | Day | Date | Topic |
|---|---|---|---|
| 20 |
Mon. | March 28 | Icons | 21 |
Wed. | March 30 | Diagrams intro |
| 22 |
Mon. | April 4 | Perspective |
| 23 |
Wed. | April 6 | Case studies |
| 24 |
Mon. | April 11 | Deadliner 4 |
Interactive Unit
The news industry has shifted away from GUI software, like Adobe Flash, toward more code-based interactive graphics, using JavaScript libraries like D3 and jQuery. This requires a good deal of programming knowledge, and is beyond the scope of this class. However, we will introduce, in our final two weeks, a series of online tools, and learn how to use HTML, CSS and especially Javascript (and JS libraries) to create interactive content. The semester will culminate with your J464 website, built from a customizable template, which will showcase your creative work in the class.
| Session | Day | Date | Topic |
|---|---|---|---|
| 25 |
Wed. | April 13 | HTML+CSS+SVG |
| 26 |
Mon. | April 18 | Google charts |
| 27 |
Wed. | April 20 | Highcharts |
| 28 |
Mon. | April 25 | Flourish |
| 29 |
Wed. | April 27 | Flourish |
This syllabus
I have mapped out what I hope and believe to be an achievable schedule for this course that will keep everybody working at a steady pace. Because there are wide variations in your experiences coming in, and because each class is always different, I reserve the right to amend this syllabus to reflect any shifting realities we may encounter. I ask for your help in this endeavor, and I will be certain to let you know in advance if and when there will be changes to deadlines or schedule.
Be sure to refer to Canvas for specific deadlines for assignments and quizzes, and to download the materials we will be using in our class work.